Tips pour un effet Comic Strip sur Photoshop
Shebaaaaah ! Paw ! Blop ! Swiiiiizzz !
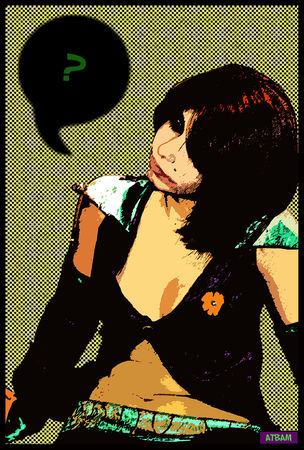
Haem. Quoiqu'il en soit ! Je voulais au départ donner un effet "Alphonse Mucha" aux photos, et j'ai fini avec ceci :
Hum ... c'était raté pour Mucha XD ! En revanche, je peux vous donner le cheminement d'effets qui m'ont mené à ca !
Alors, personnellement, j'ai divisé le travail en deux étapes : la travail du fond, et le travail du sujet.
ATTENTION : ma version de photoshop est en Anglais !
Pour le travail du fond ca commence par un obscur côté de toshop que je ne maîtrise pas du tout* ( mais alors vraiment pas du tout Y.Y pour ma défense, je répondrai que je n'ai ce logiciel que depuis fin Septembre CROTTE DE FLUTE !), donc pour ca, débrouillez vous XP !!! Le seul conseil que je puisse vous donner, c'est d'utiliser l'outil "Flou" ( une petite goute qui apparaît sur la fenêtre d'icônes à droite de toshop), et de flouter les contours à la mort XD
*Vous noterez d'ailleurs sur les premiers screens que j'avais oublié d'enlever une partie du fond qui était dans l'ombre de Coco, erreur corrigée par la suite.
Une fois votre sujet détouré, remplissez le fond de blanc.
Ensuite, sélectionnez le et faites un clic droit puis "Layer via Copy"; un nouveau calque apparaît, ne contenant que votre sélection.
Revenez à votre premier calque ( le sujet), et jouez un peu avec la Saturation ( "Image -> Adjustments -> Hue/Saturation"); les couleurs doivent être très exagérées !
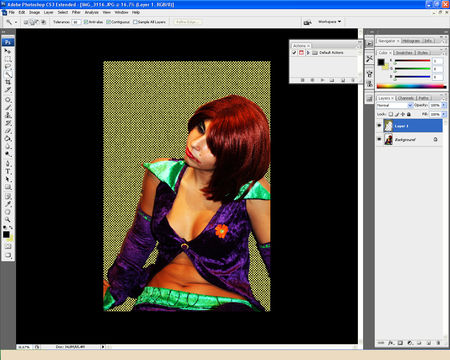
Bon, normalement, à ce niveau là, votre écran devrait plus ou moins donner ca :
Deux calques; un ( dessus) pour le fond, un autre ( en dessous) pour le modèle.
Par précaution, dupliquez votre calque de fond ( celui du dessus). Pour ce faire, cliquez simplement dessus et faites le glisser sur l'icône de création de calque ( représenté par une feuille avec le côté gauche enroulé).
Nous allons maintenant travailler le fond : à gauche, vous êtes sensé avoir les icônes photoshop. En bas de ces icônes, deux carrés sont l'un sur l'autre. Ces carrés représentent les couleurs que vous utilisez ; celle dit du "premier plan" au dessus, celle de "l'arrière plan" en dessous.
Celles-ci vont être déterminantes par rapport aux effets que je vais appliquer, alors choisissez les avec soin. Bien sûr, vous pouvez faire des essais, et revenir à votre image de départ en cliquant sur " Ctrl+z". Ici, j'ai choisi de laisser la couleur de premier plan blanche, et l'arrière plan jaune.
Pour le premier effet, sélectionnez votre tout nouveau calque et rendez vous dans " Filters -> Render -> Clouds".
Rajoutez un autre effet par dessus le premier en allant dans le même menu " Filter -> Render" et choisissez "Fibers".
Baissez maintenant l'opacité de votre calque; dans l'onglet des calques, tout en haut, au lieu "100 %" d'Opacité, choisissez "60 %".
Hmm Sympa ton papier-peint Coco !
Maintenant, nous allons fusionner le calque du dessus ( "Layer 1 copy") avec son jumeau du dessous ( "Layer 1"). Pour ce faire, il faut d'abord s'assurer d'être sur le calque du dessus ( il apparaît en bleu), puis cliquer sur l'onglet déroulant tout à droite en haut du menu de gestion des calques, et choisir "Merge Down".
Les deux calques sont alors fusionnés. On va pouvoir appliquer le dernier effet au fond.
Celui ci se trouve dans l'onglet "Filter-> Sketch-> Halftone Pattern", je vous conseille ici de regarder votre image à son format final puisque ces petits points nous créent une certaine illusion d'optique selon la distance à laquelle on les regarde ! D'ailleurs, vous noterez que j'ai personnellement changé ma couleur de premier plan en noir =3
Voilà, arrivés ici, on a fini le travail sur le fond ! On va donc passer au modèle ( huhuhu c'est le plus rigolo).
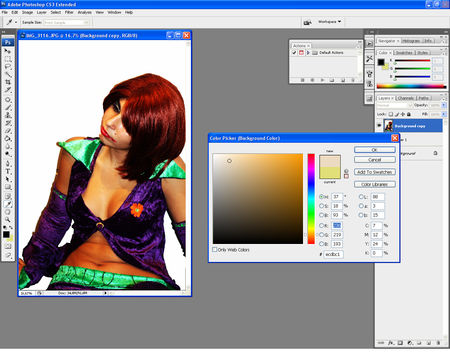
On revient donc au calque du modèle ( le calque du dessous, ici "Background"). On le duplique, comme tout à l'heure, en cliquant dessus et le faisant glisser sur l'icône de création de calque. Apparaît alors au dessus des autres calques le calque " Background copy". Le fond est de nouveau tout blanc ? Pas de panique, on y reviendra tout à l'heure !
Nous allons encore utiliser un effet où les couleurs seront très importantes, je vous conseille donc de choisir du noir pour la couleur de premier plan et du rose "chair" pour l'arrière plan.
Maintenant, allez dans l'onglet "Filter-> Sketch" puis "Photocopy". L'idée c'est que les contours soient très dessinés, donc pour les settings faites comme vous le sentez, personnellement je ne laisse pas trop de détails mais augmente de beaucoup la noirceur. Validez moi tout ca, et ne criez pas, c'est normal que ca s'affiche par dessus et non, votre travail n'est pas perdu!
Si vous n'aimez pas le résultat avec la photocopie, n'hésitez pas à utiliser le tampon ( dans le même menu) qui n'est pas mal non plus ( dans un autre style toutefois) !
L'effet photocopie étant assez balèze quand même, vous pouvez vous laisser aller à baisser l'opacité jusqu'à trouver l'effet qui vous plaît le mieux !
Maintenant, dupliquez le "background" de nouveau, et faites le passer par dessus les autres. Allez dans "Filter-> Brush Strokes" et choisissez l'effet "Sumi-e".
Chui fan de cet effet XD ctrop joli !
Sur mon image, j'ai rajouté un coup de "Palette Knife" ( dans le menu "Filter -> Artistic" ).
Ici, une étape optionnelle : vous pouvez jouer avec le mode de fusion des calques; à gauche du pourcentage de l'opacité vous avez un menu déroulant indiquant "Normal". Ce menu c'est le mode de fusion des calques, faites le dérouler et visualisez les effets que cela donne sur votre image, choisissez celui qui vous sied le mieux!
Désormais, il ne vous reste qu'à cliquer sur le calque de votre fond, et le faire glisser par dessus tous les autres.
Cliquez dans le menu déroulant du menu des calques, et choisissez "Merge Visible".
Le mieux du mieux c'est de rajouter une bulle ( brushes ici : http://www.layeredgfx.com/forums/brush-packs-text-packs/7183-comic-bubble-brushes.html et polices là : http://www.dafont.com/theme.php?cat=102 ) et un cadre.
Pour le cadre, il suffit d'aller dans "Image -> Canvas Size", et d'agrandir un peu tout ca =3 .
Et voilàààà ~~~~
Bon y a sûrement des moyens plus simples d'arriver à un meilleur effet, je n'en doute pas XD D'ailleurs si vous avez vous mêmes des idées, n'hésitez pas à les poster, et avec vos images !!!


/https%3A%2F%2Fprofilepics.canalblog.com%2Fprofilepics%2F4%2F3%2F436568.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F16%2F73%2F509354%2F38215821_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F35%2F33%2F509354%2F37217450_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F45%2F17%2F509354%2F33237929_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F28%2F43%2F509354%2F33171673_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F25%2F20%2F509354%2F32165054_o.jpg)












/http%3A%2F%2Fstorage.canalblog.com%2F76%2F88%2F509354%2F38489467_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F10%2F79%2F509354%2F38249414_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F87%2F23%2F509354%2F36438708_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F75%2F94%2F509354%2F33721566_o.jpg)